CSS Styles membantu dalam konsistensi dan pemeliharaan. Ini adalah ide yang baik untuk memusatkan gaya teks sebanyak mungkin dalam rangka menjaga konsistensi dan memperbarui mudah.
Dalam kasus layout dirancang dengan tag div (bukan tabel) atau menggunakan salah satu layout prebuilt yang datang dengan Dreamweaver CS 3 Anda telah membuat stylesheet css dan ditugaskan properti posisi ke tag div. Berbagai CSS website template juga tersedia yang Anda dapat menyesuaikan untuk situs tampak profesional.
Beberapa gaya yang dapat Anda memusatkan dalam stylesheet css eksternal meliputi:
* H1 tag didefinisikan kembali
* H2 tag didefinisikan kembali
* P tag didefinisikan kembali
* Tag didefinisikan kembali (menentukan tampilan link)
* Menu gaya
* Gaya teks footer
Untuk membuat sebuah stylesheet eksternal ikuti langkah berikut:
1. File> New
2. Jenis Page> CSS
3. Simpan file dalam folder situs. Anda dapat nama itu 'gaya' atau judul yang tepat. Ini akan mendapatkan disimpan sebagai file css.
Setelah Anda membuat file css Anda akan perlu melampirkannya pada file template Dreamweaver. Anda dapat melakukan ini dari CSS Styles panel [Window> CSS Styles]. Klik ikon melampirkan css (lampirkan style sheet), pilih file css dan klik OK.
Anda dapat membuat aturan baru css dengan mengklik "New CSS Rule" ikon.
Pada kotak dialog yang muncul,
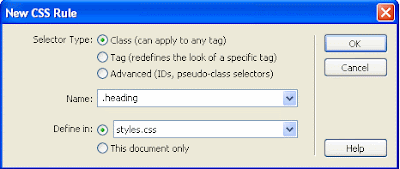
Jika Anda ingin membuat gaya kustom yang dapat diterapkan untuk setiap tag:
1. Pilih jenis "kelas" pemilih
2. Nama itu dengan "." di awal seperti. pos
3. Tentukan di: styles.css (atau nama file css Anda)
1. Pilih jenis "kelas" pemilih
2. Nama itu dengan "." di awal seperti. pos
3. Tentukan di: styles.css (atau nama file css Anda)
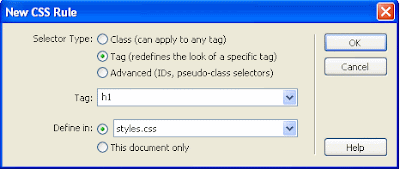
Jika Anda ingin mendefinisikan kembali tampilan tag html yang ada::
1. Pilih jenis "Tag" pemilih
2. Pilih Tag dari menu drop-down misalnya "h1"
3. Tentukan di: styles.css (atau nama file css Anda)
1. Pilih jenis "Tag" pemilih
2. Pilih Tag dari menu drop-down misalnya "h1"
3. Tentukan di: styles.css (atau nama file css Anda)
Pada kotak dialog yang muncul, tentukan sifat-sifat gaya dan klik ok.